Gutenberg ist der neue Block Editor, der seit WordPress 5.0, welches am 06.12.2018 veröffentlicht wurde, standardmässig genutzt wird, um Inhalte zu erstellen und bearbeiten. Wenn man das offizielle WordPress Theme Directory nach Gutenberg durchsucht, werden aktuell etwas mehr als 100 Themes gelistet, unter anderem das neue WordPress Standard Theme Twenty Nineteen, welches unter der Leitung von Allan Cole und Kjell Reigstad entwickelt wurde.
Twenty Nineteen
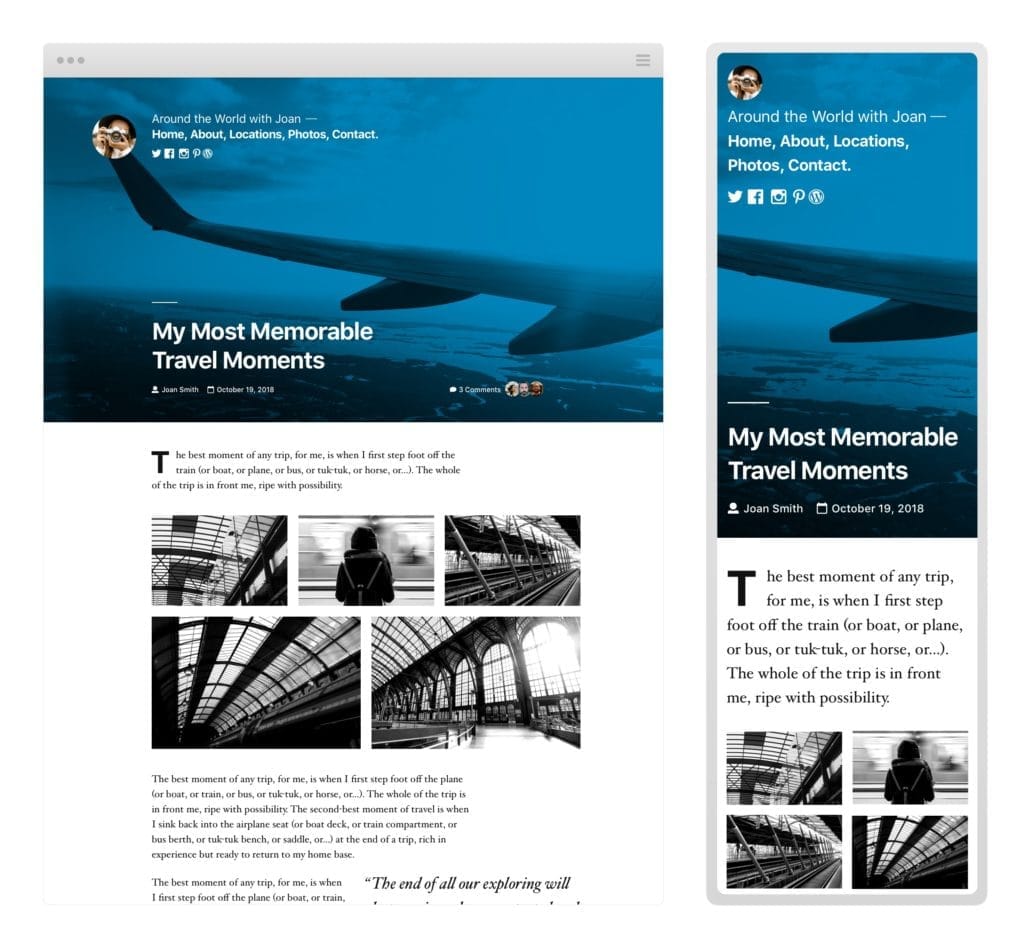
Das Herzstück von Twenty Nineteen ist seine einfache, anspruchsvolle Typografie. Die Ästhetik des Themes ist minimal und nicht vorschreibend, so dass das Design in einer Vielzahl von Anwendungen gut funktioniert.
Hier ein Beispiel als minimales, typografisches Blogging-Theme:

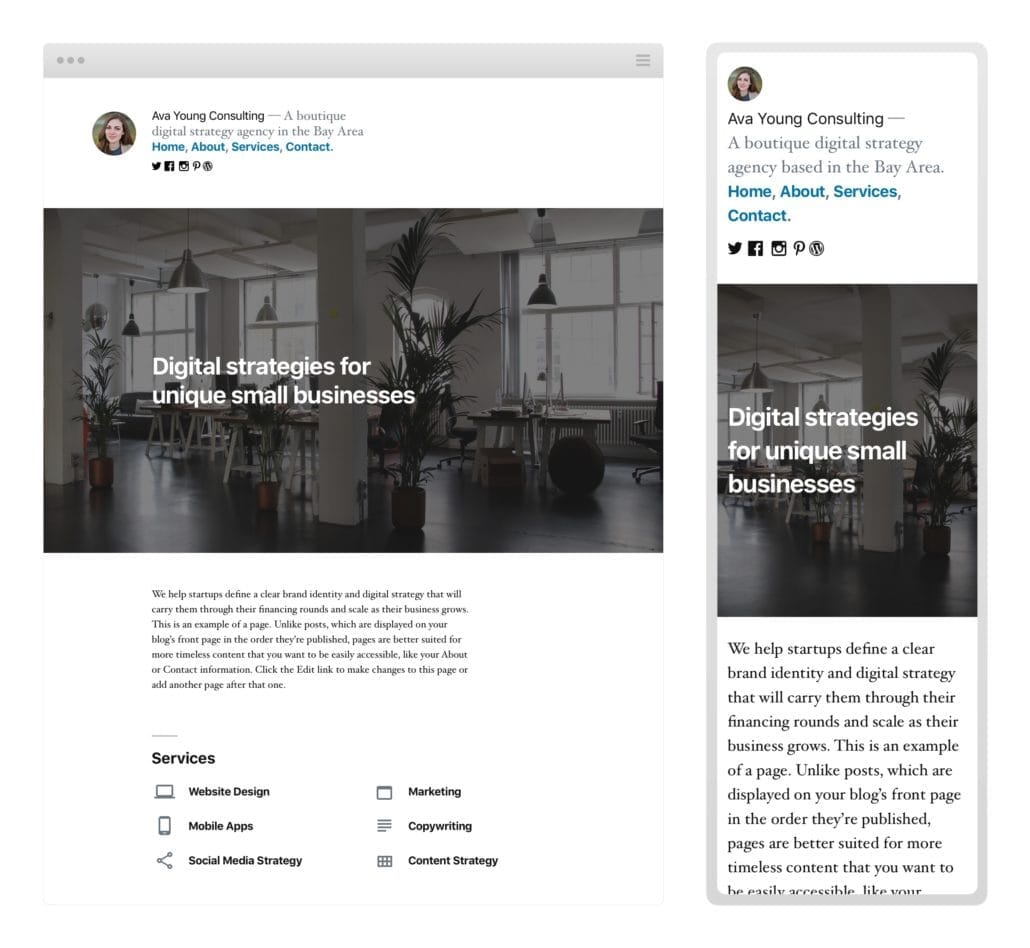
Es kann aber auch für den Einsatz als statische Business-Website angepasst werden:
 Twenty Nineteen als Business Theme
Twenty Nineteen als Business ThemeTwenty Nineteen wird mit voller Gutenberg-Unterstützung ausgeliefert. Es wird sowohl Front- als auch Backend-Stile enthalten, so dass Anwender volles Vertrauen in das Erscheinungsbild ihrer Website haben, wenn sie auf Veröffentlichung klicken.
Das Theme kann direkt im WordPress Adminbereich installiert werden.
Theme Forest
Wir verwenden auf dieser Webseite seit ca. 1 1/2 Jahren das Flatsome Theme von Themeforest, welches «unglaublichen» WordPress 5.0 Support bietet, also wenn man der «Werbung» auf Themeforest Glauben schenken will. Wie gut der Support wirklich ist, werde wir wohl in den nächsten Wochen selbst am eigenen Leib erfahren.

Im Juli 2018 hat der Flatsome Support bereits geschrieben:
Gutenberg is just an improved content editor for WordPress for now (phase 1). We will make it possible to use Gutenberg and UX Builder together. We will also make some of the elements in UX Builder available as Gutenberg blocks.
UX Themes Support
Das ist einer der Vorteile, wenn man ein Bestseller Theme einsetzt, welches von vielen anderen Anwendern eingesetzt wird. Die Weiterentwicklung ist gewährleistet und die Kosten für Theme Updates sind sehr minimal.
Wir verwenden z.B. für die Startseite von openstream.ch den UX Builder von Flatsome, also den Page Builder, der das Theme selbst zur Verfügung stellt. Alle Blogartikel sind aber mit dem Classic Editor, also dem alten Standard Editor von WordPress erstellt. Wir haben den Classic Editor nach dem Upgrade auf WordPress 5.0 als Plugin installiert, damit wir alte Blogbeiträge, falls nötig, im alten Editor einfacher nachbearbeiten können. Alle neuen Beträge schreiben wir aber mit dem neuen Gutenberg Block Editor, um uns damit vertraut zu machen.
Benenson
Auf Twitter bin ich vor einigen Tagen auf das WordPress Theme Benenson gestossen, eine leistungsstarke Kombination aus benutzerfreundlichen Inhaltsblöcken und robuster Funktionalität.
Benenson wurde nach dem Gründer der Non-Profit-Organisation Amnesty International benannt, die sich weltweit für Menschenrechte einsetzt. Es ist ein Open-Source WordPress Theme, das mit dem neuen Block Editor Gutenberg kompatibel ist.
Das Theme wurde entwickelt, um der gesamten WordPress-Community etwas zurück zu geben und Amnesty International zu helfen, ihr Ziel zu erreichen, ein einziges wiederverwendbares Framework zu haben, das die gesamte Bewegung nutzen kann. Dies wird es ihnen ermöglichen, sich darauf zu konzentrieren, ihren Unterstützern die bestmögliche Erfahrung bei der Suche nach und dem Handeln nach den für sie wichtigen Themen zu vermitteln.
Der Inhalt steht im Mittelpunkt des Benenson-Themes, mit der Möglichkeit, wirklich atemberaubende Websites schneller als je zuvor zu erstellen.
Benenson wurde von Big Bite, einer WordPress-Agentur aus Grossbritannien, mit Unterstützung der Amnesty-Bewegung entwickelt.
Ist dein WordPress Theme auch bereits kompatibel mit Gutenberg? Falls du ein weiteres empfehlenswertes Gutenberg Theme kennst, gerne einen Kommentar hinterlassen.

Pingback: Wordpress Theme Twenty Nineteen | Wordpress Best Theme & Plugin
hallo und guten Abend – nun bin ich schon wieder hier – Auf deine Seite stosse ich immer wieder; denn es ist eine tolle Ressource und bietet viel Infos zum Theme 2020.
Vielen dank dafür. Eine Frage allerdings ist noch offen – wie komme ich ans Abstimmen und Editieren der
class: wp_block_group
wp_block_group__inner_container
Sie – sie sind ja standardmaessig im Theme 2020 angelegt – vgl. z.b. auch die Page https://www.f-s-j.de
Dort sind die Blöcke auch zu sehen. Freue mich auf einen Tipp. VG Martin
Hallo Martin, was genau meinst du mit abstimmen und editieren?