WordPress 6.1 »Misha« wurde am 01.11.2022 veröffentlicht, benannt nach dem Jazz-Pianisten Michail «Misha» Alperin.
Twenty Twenty-Three
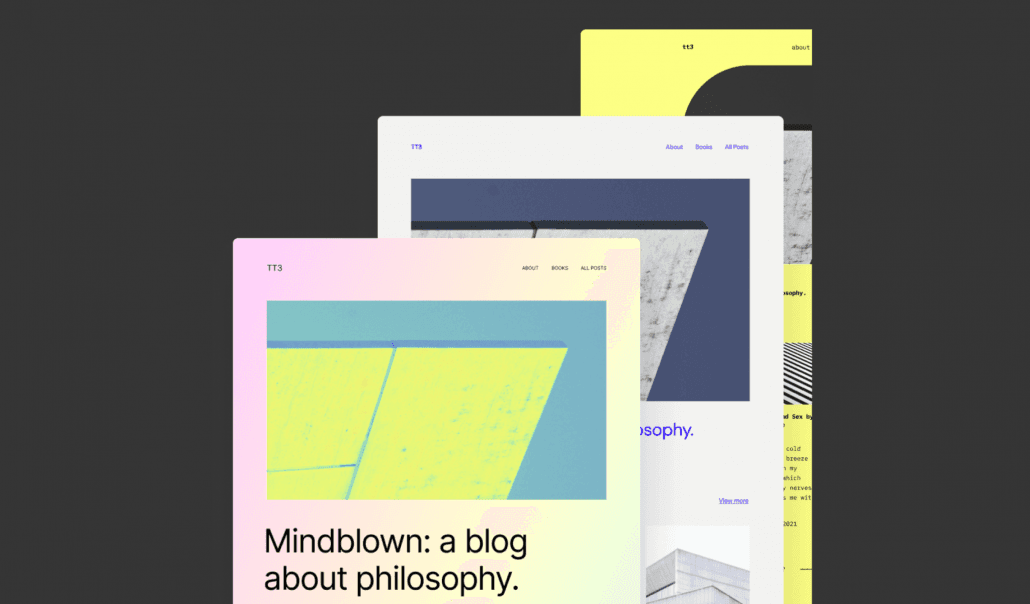
Nachdem in WordPress 5.9 und 6.0 die grundlegenden Elemente für Block-Themes und Style-Variationen eingeführt wurden, und mit Twenty Twenty-Two ein erstes Standard-WordPress-Theme als Block-Theme mit ausgeliefert wurde, bringt WordPress 6.1 mit Twenty Twenty-Three das zweite Standard-Block-Theme mit. Das Theme beinhaltet 10 unterschiedliche Styles und ist als «Accessibility Ready» getaggt. Mit den unterschiedlichen Styles kann das Aussehen einer Website mit einem einzigen Klick verändert werden.

Mehr Templates im Site-Editor
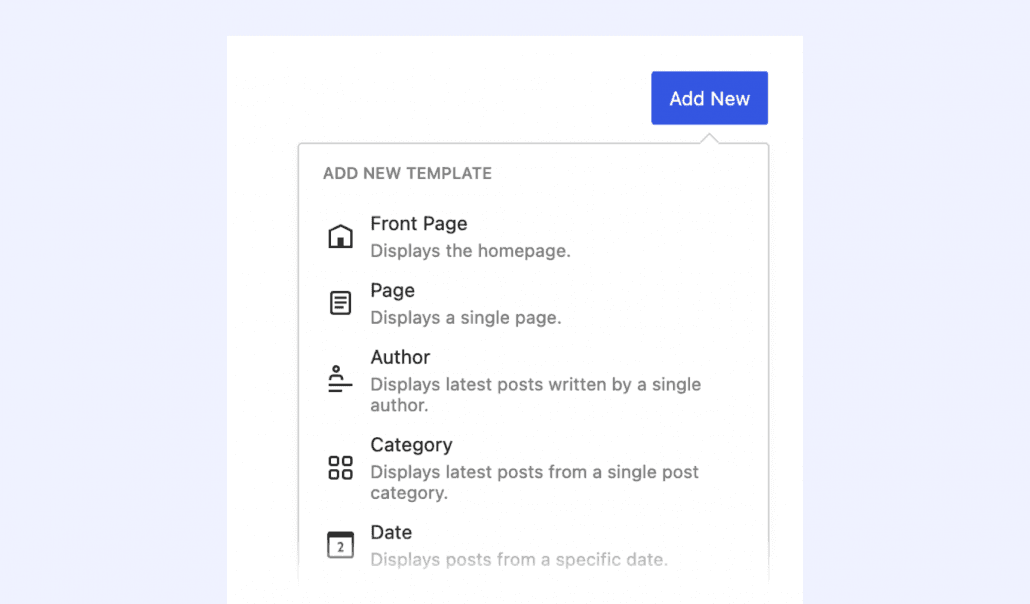
WordPress 6.1 enthält die Möglichkeit, zusätzlich zu den bisher unterstützen Templates die folgenden direkt im Site-Editor zu erstellen:
- Templates für die Einzelansicht von Seiten und Beiträgen,
- Custom Templates, die für Seiten, Beiträge und alle anderen Inhaltstypen ausgewählt werden können,
- Taxonomie-Templates.
Dadurch habt ihr mehr Flexibilität bei der Erstellung und Anpassung von Block-Themes.
Template-Teile wie Header und Footer können schneller mit dem neuen Suchen-und-Ersetzen-Werkzeug erstellt und bearbeitet werden.

Design-Werkzeuge für mehr Konsistenz und Kontrolle
Durchdachte Updates für die Design-Steuerelemente und Blöcke vereinfachen den Prozess, eine neue Website zu erstellen, und machen ihn konsistenter.

Verbesserung des Menü-Handlings
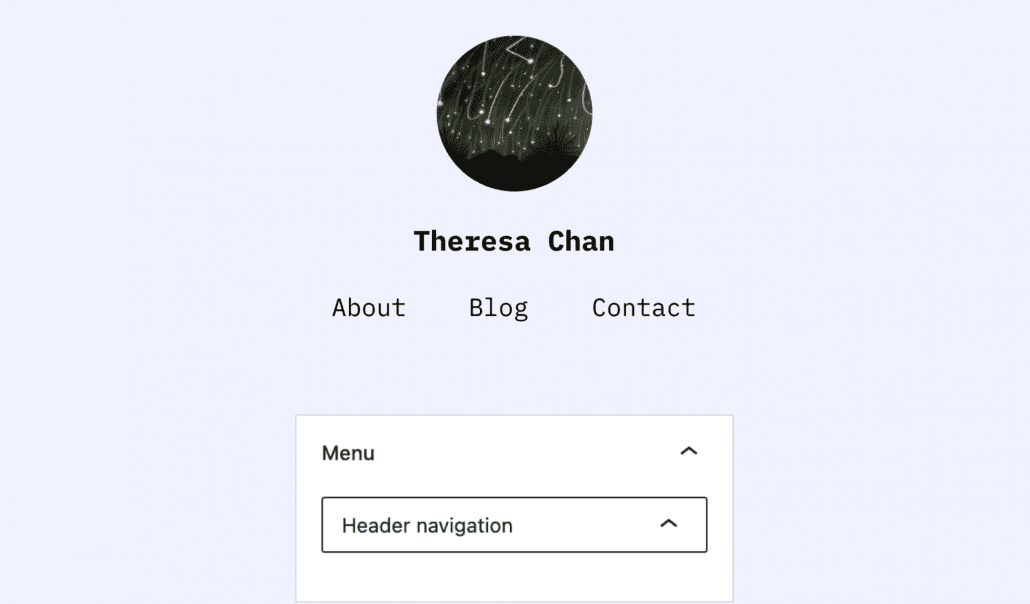
Der Navigations-Block hat einen neuen Fallback-Mechanismus, sodass bei der Aktivierung eines Themes direkt ein Menü angezeigt wird, auch wenn noch kein Menü zugewiesen wurde (ausser, der Menü-Block beinhaltet weitere Blöcke, dann werde nur diese angezeigt).
Die Einstellungen für das Auswählen und Bearbeiten von Menüs haben ihren eigenen Platz in den Block-Einstellungen und das Menü-System für kleine Viewports wurde aktualisiert, mit neuen Funktionen, beispielsweise Icon-Optionen.

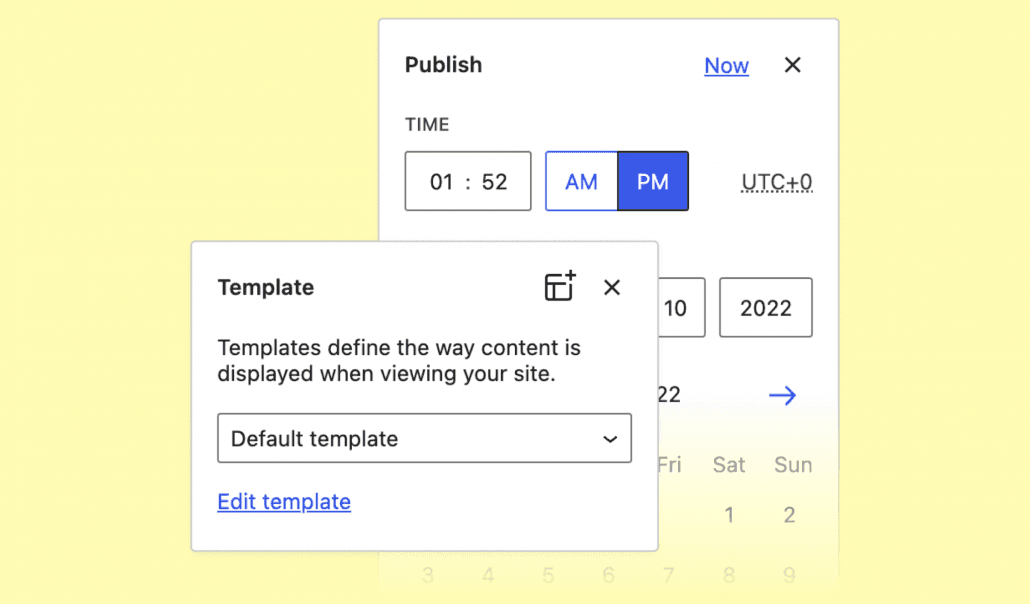
Aufgeräumte Layouts und Darstellung der Dokument-Einstellungen
Die Einstellungen auf Seiten- und Beitrags-Ebene, also beispielsweise die Veröffentlichungs-Einstellungen und das Auswahlfeld für Templates, sind besser organisiert.

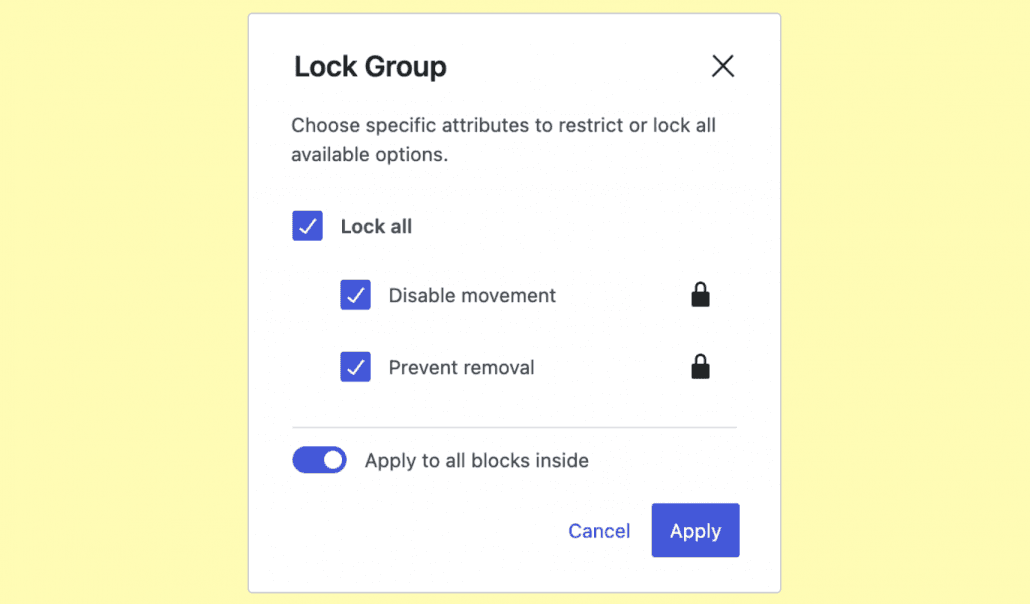
Alle verschachtelten Blöcke mit einem Klick sperren
Bei der Option, Blöcke zu sperren, kann über ein Toggle aktiviert werden, dass alle Unter-Blöcke innerhalb des Blocks auch gesperrt werden.

Verbesserte Block-Platzhalter
Verschiedene Blöcke haben verbesserte Block-Platzhalter erhalten, die die Anpassungs-Optionen für den entsprechenden Block besser abbilden. Der Bild-Block-Platzhalter zeigt zum Beispiel eigene Rahmen und Duotone-Filter, bevor ein Bild ausgewählt wird.
Listen und Zitate mit verschachtelten Blöcken
Die Blöcke zum Erstellen von Listen und Zitaten unterstützen jetzt verschachtelte Blöcke, sodass zum Beispiel in einem Zitat-Block eine Überschrift eingefügt werden kann.
Bessere Text-Anpassung an die Viewport-Breite
Mit »Fluid Typography« ist es möglich, Schriftgrössen zu definieren, die sich an der Viewport-Breite orientieren.
Starter-Vorlagen zu jedem Inhaltstyp hinzufügen
In WordPress 6 wurde die Möglichkeit eingeführt, dass beim Erstellen einer Seite vorgeschlagene Block-Vorlagen in einem Modal angezeigt wurden. Mit 6.1 wurde diese Möglichkeit auf alle Inhaltstypen ausgeweitet.
Block-Themes schneller finden
Das Theme-Verzeichnis wurde um einen Filter für Block-Themes erweitert, und eine Vorlagen-Vorschau gibt eine bessere Übersicht darüber, wie das Theme aussehen könnte.
Site-Editor-Einstellungen pro User in der Datenbank
Einstellungen für den Site-Editor werden jetzt pro User in der Datenbank gespeichert und bleiben damit auch zwischen Browser- und Geräte-Wechseln aktiv.
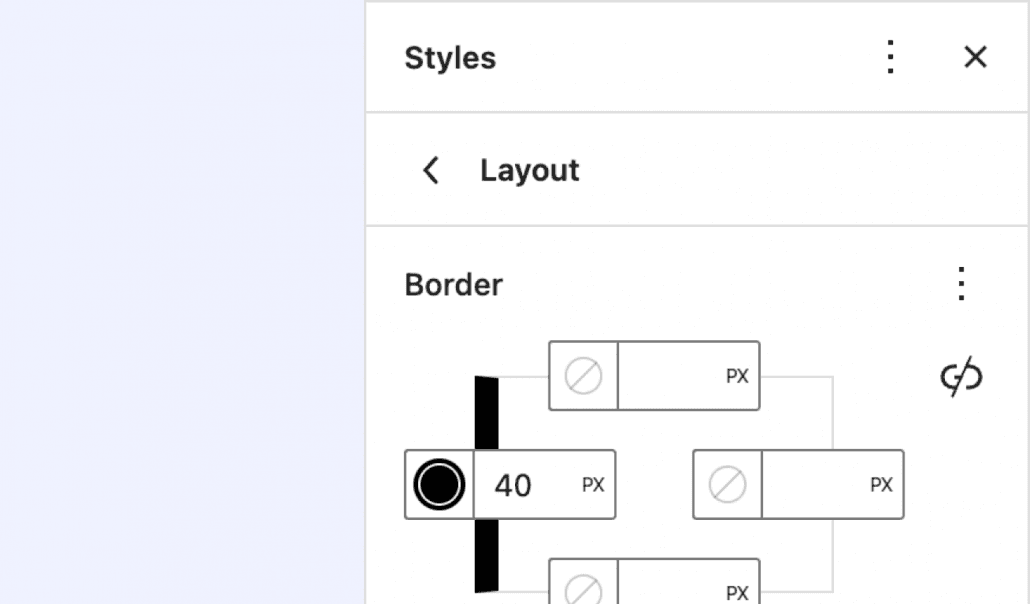
Vereinfachtes Style-System
Die CSS-Regeln für Aussen- und Innenabstand, Typografie, Farben und Rahmen sind in der Styles-Engine jetzt an einem gemeinsamen Platz, wodurch die Zeit für Layout-spezifische Aufgaben reduziert und geholfen wird, semantische Klassennamen zu erstellen.
Aktualisierte Interface-Optionen und -Funktionen
In der theme.json können mehr generische Elemente gestylt werden, wie Buttons und Überschriften, die dann einheitlich über alle Vorkommen gestylt werden, egal ob ein Button zum Beispiel Teil des Suche-Blocks oder des Datei-Blocks ist. Das ist auch für Zustände, wie Hover, möglich.
Weitere Verbesserung von Layout-Optionen
Die Standard-Masse für Inhalte, die von Themes festgelegt werden, können jetzt in der Styles-Sidebar überschrieben werden. Devs haben die Möglichkeit, das kleinteilig anzupassen.
Block-Template-Teile in Classic Themes
Template-Teile können jetzt in Classic Themes definiert werden, indem die HTML-Dateien in den `parts`-Ordner im Theme abgelegt werden.
Erweiterter Support für den Abfrage-Loop-Block
Neue Filter ermöglichen Abfrage-Loop-Block-Variationen, Custom Querys für mächtigere Variationen und erweiterte Filteroptionen für hierarchische Inhaltstypen zu unterstützen.
Filter für alle Styles
WordPress 6.1 bringt vier neue Filter mit, mit denen Style-Settings für alle vier Ebenen gefiltert werden können: Core, Theme, User und Block.
Abstand-Presets für schnelleres Umsetzen konsistenter Designs
Es ist möglich, Presets für Abstände festzulegen, die dann bei Block-Optionen für Innen-, Aussenabstand und Spalten-Abstände genutzt werden können.
Bearbeitung nur von Inhalten in Container-Blöcken
Container-Blöcke haben die neue Option, nur die Bearbeitung des Inhalts der eingeschlossenen Blöcke zu erlauben. Wenn diese Option gesetzt ist, sind die verschachtelten Blöcke nicht mehr bearbeitbar, sondern nur deren Inhalt.
Weitere Neuerungen
- Die neue Lesezeit-Funktion zeigt im Editor die voraussichtliche Zeit an, die das Lesen des Inhalts dauern würde.
- Die Website-Beschreibung ist für neue Installationen standardmässig leer.
- Ein neues Modal-Design bringt einen Unschärfe-Effekt für den Hintergrund mit.
- In WordPress 6.1 wurden knapp 60 Updates zur Verbesserung der Zugänglichkeit von WordPress gemacht.
- Die neue Version hat 25 Tickets geschlossen, die sich um die Verbesserung der Performance drehen.
Mehr über WordPress 6.1 erfahren
Es gibt ein Video, das einen kurzen Überblick über die Highlights von WordPress 6.1 gibt.
Auf learn.wordpress.org gibt es How-To-Videos und vieles mehr zu den neuen Funktionen von WordPress. Oder nehmt an einem Online-Workshop zu einem bestimmten WordPress-Thema teil.
Wenn ihr an mehr technischen Infos zu den Neuerungen interessiert seid, findet ihr Links zu detaillierten Beiträgen im WordPress-6.1-Field-Guide, und weitere Infos gibt es auch in den WordPress-6.1-Release-Notes.
Das Release-Team
- Release-Lead: Matt Mullenweg
- Release-Coordinators: Héctor Prieto und Jonathan Desrosiers
- Core-Tech-Co-Leads: Mike Schroder, David Baumwald und Jeff Paul
- Editor-Tech-Co-Leads: Michal Czaplinski, Bernie Reiter und Carlos Bravo
- Core-Triage-Co-Leads: JB Audras und Ahmed Chaion
- Editor-Triage-Co-Leads: Nick Diego und Anne McCarthy
- Documentation-Co-Leads: Birgit Pauli-Haack, Milana Cap und Femy Praseeth
- Marketing-&-Communications-Co-Leads: Jonathan Pantani und Dan Soschin
- Test-Lead: Brian Alexander
- Design-Lead: Rich Tabor
- Default-Theme-Co-Leads: Beatriz Fialho & Sarah Norris

Credits
- Dieser Artikel erschien zuerst auf de.wordpress.org
- Beitragsbild von Tore Sætre / Wikimedia
