 Heute nehme ich zum ersten Mal am bereits 10. oder 11. Silicon Valley Code Camp in Los Altos Hills/San Francisco teil. Mit 3350 (!) Teilnehmern und insgesamt 212 Sessions an zwei Tagen wird hier eine riesige Vielfalt an Vorträgen angeboten, von welchen mich vor allem diejenigen zum Thema Mobile interessieren.
Heute nehme ich zum ersten Mal am bereits 10. oder 11. Silicon Valley Code Camp in Los Altos Hills/San Francisco teil. Mit 3350 (!) Teilnehmern und insgesamt 212 Sessions an zwei Tagen wird hier eine riesige Vielfalt an Vorträgen angeboten, von welchen mich vor allem diejenigen zum Thema Mobile interessieren.
James Pearce präsentierte gerade Sencha Touch, ein unter der Open Source GPL Lizenz veröffentliches HTML5 Mobile Web App Framework. Das Framework ermöglich die Entwicklung von mobilen Webseiten, die wie native Applikationen (Apps) aussehen, aber komplett auf HTML5, CSS3 und JavaScript basieren und für alle gängigen mobilen Endgeräte funktionieren.

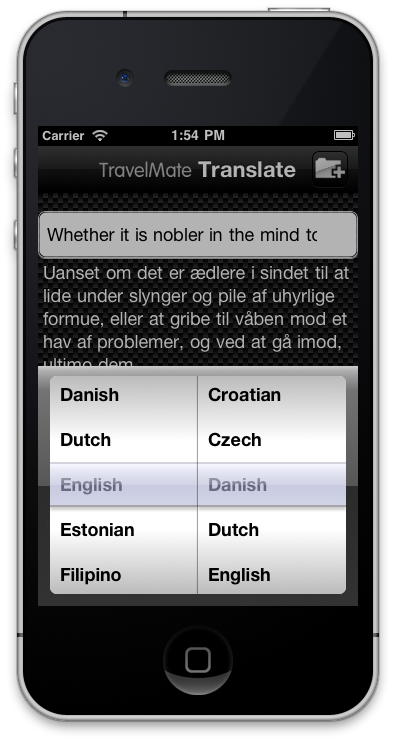
TravelMate ist ein Beispiel für eine auf Sencha Touch basierende Web App für iPhone, iPad, iPod Touch, Android und BlackBerry, die zwei nützliche Funktionen für Auslandsreisen bietet: Übersetzung in verschiedene Sprachen und die Umrechnung in verschiedene Währungen, welche sogar für den späteren Gebrauch im lokalen Speicher vorgehalten werden können.
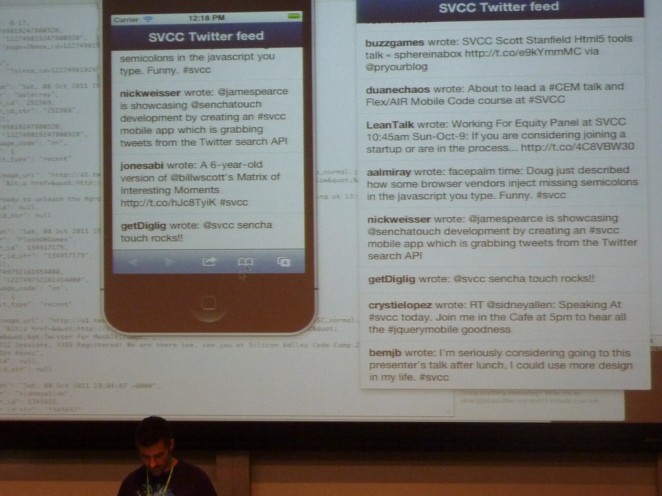
In der zweiten Hälfte seiner Präsentation programmierte James Pearce mit wenigen Zeilen JavaScript Code eine auf Sencha Touch basierende Beispiel App, welche Tweets (Twitter-Nachrichten), die den Suchbegriff svcc (Silicon Valley Code Camp) enthalten, in einer Listenansicht darstellt. In dem Bild unten sieht man meinen Tweet über die Sencha Beispiel App, dargestellt im Xcode iPhone Simulator von James Pearce während seiner Präsentation heute und daneben die auf Sencha Mobile basierende iPhone Web App.
Auf JavaScript basierende Web Apps haben zwar nach wie vor gegenüber nativen Apps den Nachteil, keinen Zugriff auf die Kontakte des mobilen Endgeräts oder zur Kamera zu ermöglichen, Geolokalisierung (die Bestimmung des aktuellen geographischen Standorts über GPS) wird allerdings unterstützt. Um hier Abhilfe zu schaffen, kann alternativ über die API eines hybriden Frameworks wie Phone Gap selbst der Zugriff auf die Kontakte und Kamera ermöglicht werden.
Nach dem Mittag berichtete der Web Performance Evangelist Steve Souders über die Möglichkeiten mobile Applikationen schneller zu machen. In seinem High Performance Websites Blog erfährt man mehr. Es folgen noch zwei weitere Sessions von denen ich evtl. später noch berichten werde. Ausserdem werde ich auf unserer Facebook Seite in Kürze weitere Fotos veröffentlichen.



Danke Nick!
Wusste gar nicht, dass du Deutsch kannst 🙂